-
인프런 실전 HTML CSS 강좌 정리 - CSS 기본 1, 2프로그래밍 연습 2020. 10. 19. 20:40
인프런 실전 HTML CSS 강좌 정리 - CSS 기본 1, 2
역시나 float : left에서 또 막히고 있다.
디버깅을 여러 차례 해도 문제점을 발견하진 못했는데,
어떨 땐 또 잘 되니까 그게 신기할 따름.
marging 0 auto와 overflow:hidden적용해도 오류발생.
방법이 float: left 뿐인걸까? -_-;;;
생각에 질문을 올린 결과 답변을 얻을 수 있었다.
display:inline-block
IE 호환성 거치치 않을 경우 : flex 속성 권장
복습하면서 속성 적용 시켜볼 것.
CSS 기본 I - 선택자란?
tag 선택자 - * 선택자 - 전체와 특정태그의 혼합
선택자란?
특정 태그를 선택하여
해당 태그의 속성을 변경 하는 목적으로 사용된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div {background:red;} </style> </head> <body> <h1>안녕하세요</h1> <p> HTML 공부중입니다 </p> <div> <h1>안녕하세요</h1> <p> HTML 공부중입니다 </p> </div> </body> </html>'안녕하세요 HTML 공부중입니다'라는 문장이 두 개 있다.
하나는 <div>태그를 적용시키지 않았고,
다른 하나는 <div>태그를 적용시켰다.
선택자란 아래 태그들 중에서
어떤 태그를 선택해서
어떻게 속성을 바꿀지 선택하는 목적으로 이용된다.
<div> 태그 안에 들어가 있는
'안녕하세요 HTML 공부중입니다'에
빨간색 배경을 입히고 싶을 때,
<div> 태그를 선택하기 위해서는 <style> 태그를 선언한 뒤
<style> 태그 안에다 <div> 태그 안에 있는 내용을
박스로 선택하겠다고 입력하면 된다.
<style> div {background:red;} </style>그러면 <div> 태그 안에 있는 내용들에 모두 빨간색 배경이 입혀진다.


tag 선택자란?
특정 태그를 선택하여, CSS 속성을 적용할 수 있다.
CSS는 태그를 시각적으로 꾸며주는 역할을 한다.
그렇다면 어떤 태그를 꾸며줘야 할지 정해야 하는데,
태그 선택자는 태그의 이름을 통해서 선택하는 것을 말한다.
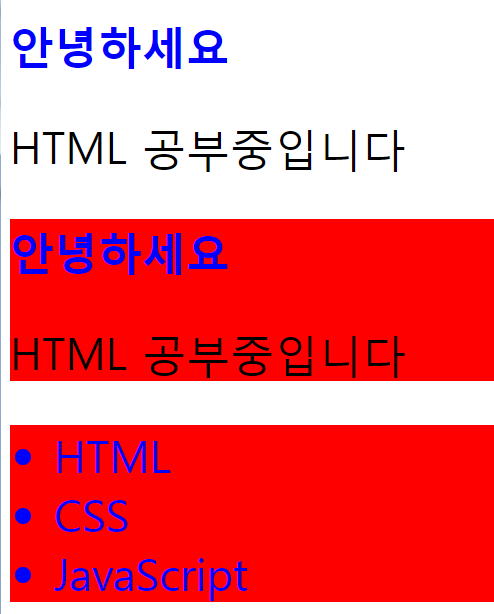
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div {background:red;} </style> </head> <body> <h1>안녕하세요</h1> <p> HTML 공부중입니다 </p> <div> <h1>안녕하세요</h1> <p> HTML 공부중입니다 </p> </div> </body> </html>만약에 <h1>태그 안에 있는 글자를
모두 파란색으로 바꾸고 싶다면,
이렇게 작성하면 된다.
<style> h1 {color:blue;} </style>그러면 <h1> 태그 안에 있는 '안녕하세요'만
파란색으로 변경되는 것을 확인할 수 있다.


만약에 속성을 적용하고 싶은 태그가 한 개 이상인 경우,
쉼표로 구분하면 된다.
<h1>태그의 '안녕하세요'와
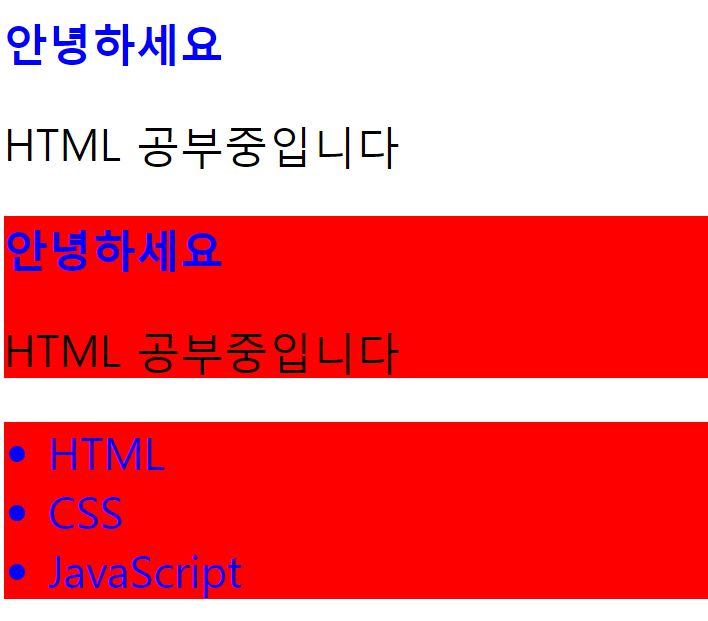
<ul>태그에 있는 HTML, CSS, JavaScript 글씨에
파란색 속성을 주고 싶을 때
아래처럼 입력하면 된다.
<style> h1,ul {color : blue;} </style>

*선택자란?
'전체'라는 의미의 *선택자를 사용하면 문서 전체를 선택하는 의미가 있다.
<HTML>, <head>, <body>에 전부 동일한 스타일을 주는 것으로,
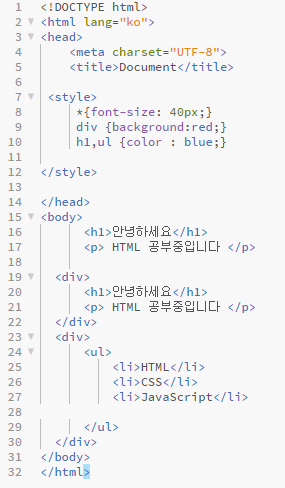
만약에 태그 속성과 상관 없이 모든 글씨를 40px로 키우고 싶을 때
전체 선택자 (*)를 사용하면 된다.
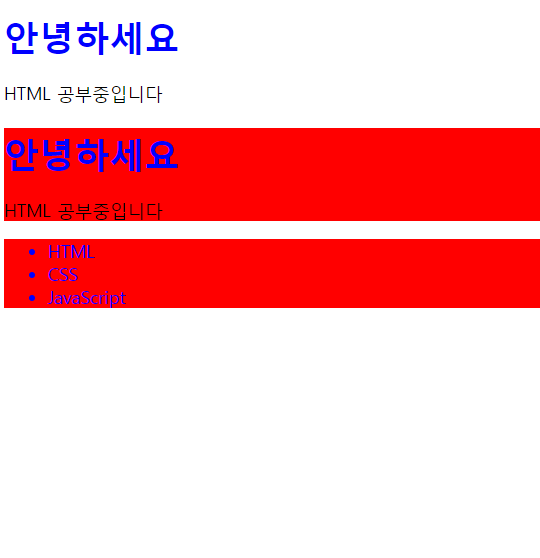
<style> *{font-size: 40px;} </style>전체 선택자 사용하기 전 vs 전체 선택자 사용 후


CSS 기본 - 2편 tag, id, class 혼합
속성 선택자 - 후손 및 자손 선택자 - 동위 선택자
id (#) 와 class(.)
태그의 id와 class를 이용하면 css에서 속성을 설정할 수 있다.
id는 고유값으로 여권번호, 주민등록번호와 같으므로 한 개만 쓰일 수 있으며,
class는 나와 동일한 이름을 가진 사람들이 많은 것처럼 여러 번 쓰일 수 있다.
하나의 태그에 여러 개의 다른 claass 이름을 공백 기준으로 나열 할 수 있다.
아래는 두 개의 스타일 속성을 넣었을 때
id와 class가 어떻게 적용되는지 확인하기 위한 소스코드이다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #blue {color: blue; font-size::20px;} #selector {text-decoration: underline;} .red {color: red; font-size: 40px;} .selector {color:red; text-decoration: line-through;} </style> </head> <body> <div id="blue"> <h1>안녕하세요</h1> <p> HTML 공부중입니다 </p> </div> <div id="blue selector"> <h1> 오늘은 선택자에 대해 공부하고 있습니다</h1> <p> id와 class를 정리해볼게요 </p> </div> <div class="red"> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </div> <div class="red selector"> <h1>항상 쉬운 건 아니지만 재미있어요</h1> <p> 더 잘하고 싶어요^^ </p> </div> </body> </html>
id 선택자 적용
<style> #blue {color: blue; font-size::20px;} #selector {text-decoration: underline;} </style> <body> <div id="blue"> <h1>안녕하세요</h1> <p> HTML 공부중입니다 </p> </div> <div id="blue selector"> <h1> 오늘은 선택자에 대해 공부하고 있습니다</h1> <p> id와 class를 정리해볼게요 </p> </div> </body>두 <div> 속성에는 'blue'라는 이름이 들어갔지만,
한 요소에만 적용된 것을 확인할 수 있다.

class 선택자 적용
<style> .red {color: red; font-size: 40px;} .selector {text-decoration: line-through;} </style> <div class="red"> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </div> <div class="red selector"> <h1>항상 쉬운 건 아니지만 재미있어요</h1> <p> 더 잘하고 싶어요^^ </p>두 <div> 속성에
공통적으로 color: red;가 적용된 것을 확인할 수 있다.

tag, id, class 에 적용된 내용(값) 중에서 중복되는 경우
우선순위는 id>class>tag 순서이다.
후손 및 자손 선택자
tag의 속성을 선택하여 CSS의 속성을 설정 할 수 있다.
후손 선택자 자손 선택자 특정 HTML 태그의 아래에 있는 모든 태그 요소를 선택할 수 있다 특정 HTML 태그의 바로 아래에 있는 태그 요소들을 선택할 수 있다. div li{background-color:red;} div>h1{font-weight: bold; color:rosybrown;} 
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div li{background-color:red;} div p{font-size:20px;} div>h1{font-weight: bold; color:rosybrown;} </style> </head> <body> <div id="header"> <div class="selector"> <h1>선택자</h1> </div> </div> <div id="wrap"> <p>HTML 즐겁게 공부해요</p> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </div> </body> </html>
동위 선택자
태그의 동등한 위치를 판단하여 CSS속성을 설정 할 수 있다.
태그명이 아닌 id나 class명으로도 속성 설정이 가능하다.
태그명 내용 선택자 A + 선택자 B A 바로 뒤에 위치한 B선택자 선택자 A ~ 선택자 B A 바로 뒤에 있는 모든 B 선택자 
선택자 A ~ 선택자 B
<h3> 뒤에 있는 모든 <div> 선택자들이 선택되었음을 알 수 있다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Document</title> <style> h3~div {color: blue; font-size:20px;} </style> </head> <body> <h3 id="selctor">동위선택자 </h3> <div>(~)동위선택자</div> <div>(~)동위선택자</div> <div>(~)동위선택자</div> <div>(~)동위선택자</div> <div>(~)동위선택자</div> </body> </html>
선택자 A+선택자 B
<h3> 바로 뒤에 있는 <div> 선택자만 선택되었음을 알 수 있다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Document</title> <style> h3+div {color: blue; font-size:20px;} </style> </head> <body> <h3 id="selctor">동위선택자 </h3> <div>(+)동위선택자</div> <div>(+)동위선택자</div> <div>(+)동위선택자</div> <div>(+)동위선택자</div> <div>(+)동위선택자</div> </body> </html>
id="이름", class="이름"
id와 class의 이름으로도 선택자 설정이 가능하다.

<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #blue+div {color: blue; font-size:20px;} .red~div {color : red; text-decoration: underline;} </style> </head> <body> <h3 id="blue">동위선택자 </h3> <div>(+)동위선택자</div> <div>(+)동위선택자</div> <div>(+)동위선택자</div> <div>(+)동위선택자</div> <div>(+)동위선택자</div> <h3 class="red">동위선택자 </h3> <div>(~)동위선택자</div> <div>(~)동위선택자</div> <div>(~)동위선택자</div> <div>(~)동위선택자</div> <div>(~)동위선택자</div> </body> </html>
id와 class관련 참고 링크
https://keunsoop.tistory.com/30
웹표준 사이트 레이아웃 만들기 연습 1
웹표준 사이트 레이아웃 만들기 연습 1 인프런 기초강의를 보면서 차근차근 진행하고 있는 Webstoryboy님 영상이다. 보면서 차근차근 태그 개념도 알아갈 겸 정리하는 중. 01. 웹 표준 사이트 만들기
keunsoop.tistory.com
CSS 선택자 관련 참고 링크
자식, 후손 선택자의 개념이 자꾸 햇갈릴 때,
시각적으로 잘 정리해주셔서 도움되는 곳.
https://blog.naver.com/kkj6369/222097004287
웹개발 [프론트엔드] 입문 강의 10강. CSS 셀렉터(선택자) Selector - 웹개발자 웹프로그래머 웹퍼블��
이번 시간에는 CSS 셀렉터에 대해서 알려드릴게요.앞으로 CSS를 재밌게 하기 위해선,꼭 필요한 녀석...
blog.naver.com
id, class, tag 선택자의 우선순위 설명 참고 링크
'프로그래밍 연습' 카테고리의 다른 글
생활코딩 JavaScript 비교연산자 데이터타입 조건문 if else (0) 2020.11.02 JavaScript 데이터 타입과 변수와 대입 연산자 (0) 2020.11.02 웹표준 사이트 레이아웃 만들기 연습 1 스스로 코드 작성하기 (0) 2020.10.14 인프런 실전 HTML CSS 강좌 정리 - HTML 기본3 (0) 2020.10.13 인프런 실전 HTML CSS 강좌 정리 - HTML 기본2 (0) 2020.10.10

