-
웹표준 사이트 레이아웃 만들기 연습 1 스스로 코드 작성하기프로그래밍 연습 2020. 10. 14. 17:58
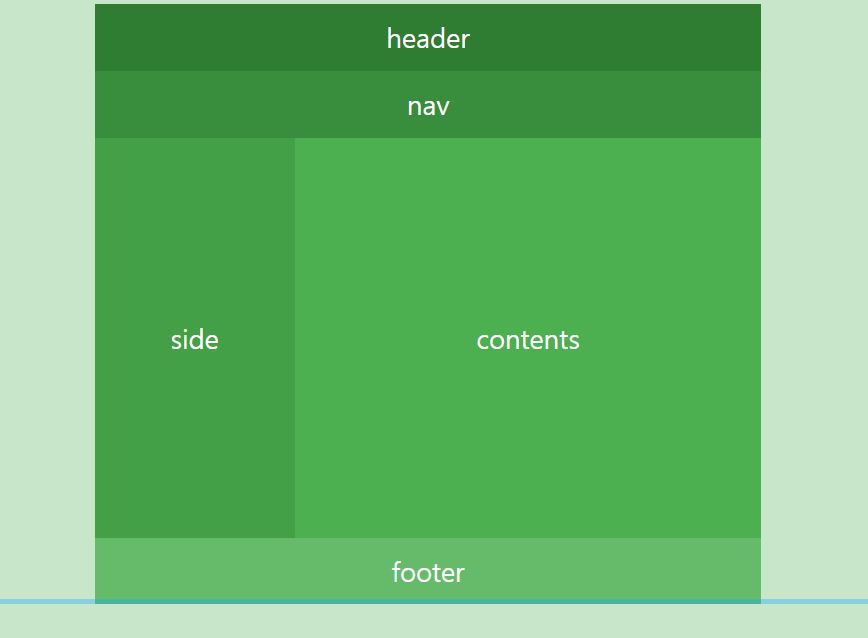
웹표준 사이트 레이아웃 만들기 연습 1
스스로 코드 작성하기
오늘은 동영상을 보지 않고 완성 예제만 보고서 스스로 코드를 작성했다.
완성 예제와 소스코드는 아래 내가 작성한 포스팅 혹은
WebStoryBoy님 티스토리 블로그나 유투브에 들어가면 확인할 수 있다.
초반에 기초지식 없이
WebStoryBoy님 강의를 무작정 따라하며
기계적으로 암기가 되었고,
태그사전으로 각 태그들의 정의도 정리하고 있었다.
오늘은 Layout01을 완성예제만 띄어놓고,
직접 코드를 작성하고 정리하려고 한다.
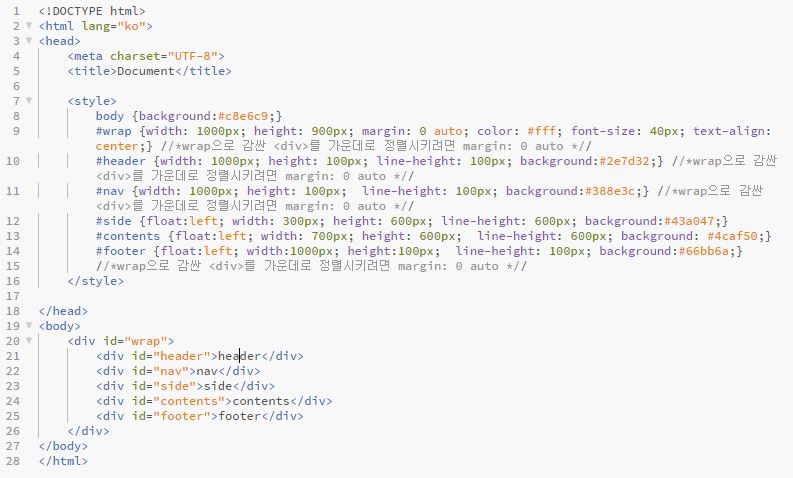
01. 주석을 지정하는 자리가 따로 있다
주석이란 개발자들이 소스코드에 대한 정보를
공유하기 쉽게 작성하는 일종의 메모 같은 것인데,
브라우저 상에는 노출되지 않는다.
처음엔 위치를 고려하지 않고 편한대로 작성했다.
내가 사용하는 HTML 편집기는 brakets인데
주석이 연한 회색으로 처리가 된다.
그런데 어떤 경우에는 주석이 검정색으로 입력되고
브라우저 상에 노출이 되거나, 태그가 깨지는 현상이 발생한다.
따라서 주석을 어느 위치에
어떻게 집어넣느냐가 중요한 것 같은데 정리가 좀 더 필요하다.
혹시라도 나랑 비슷한 경험이 있을 수 있어
이런 부분도 작성하기로 했다.
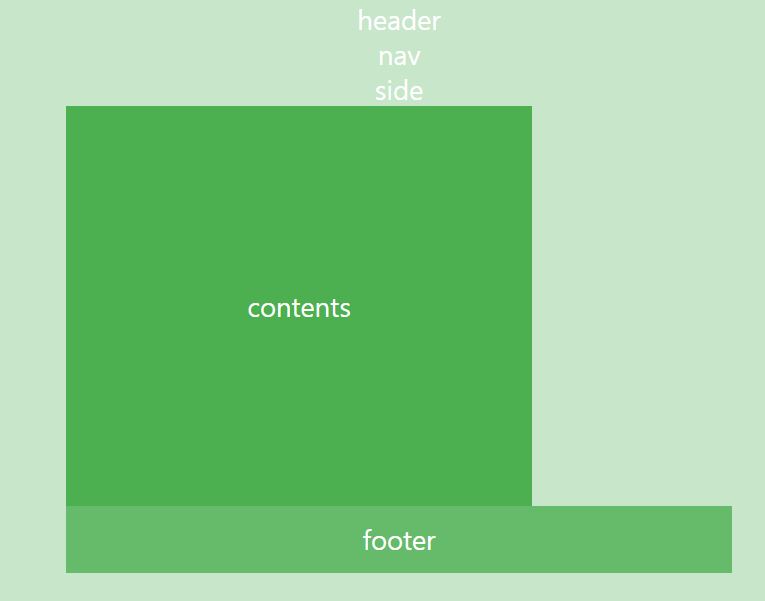
주석을 잘못 사용한 예




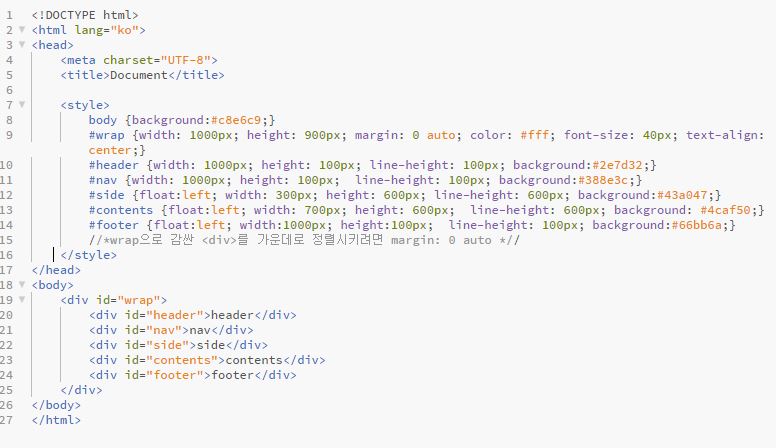
주석을 올바르게 사용한 예


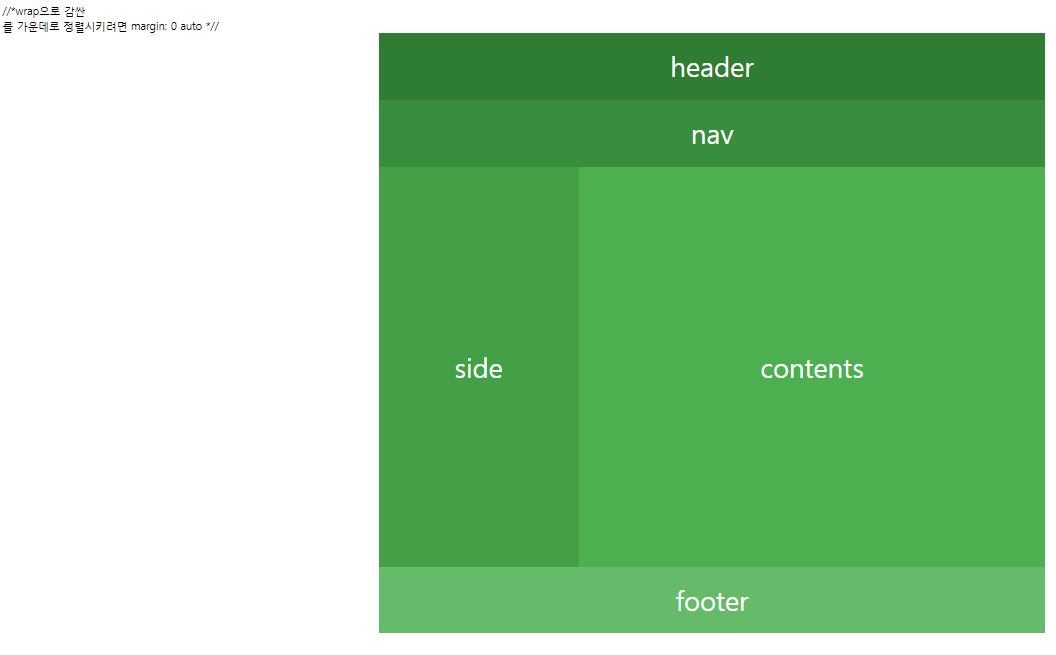
02. margin 0 auto
(좌우 여백을 똑같이 배분해서 중앙정렬을 해준다)
wrap으로 감싼 영역을 가운데로 정렬하기 위해
center를 비롯해 몇가지 코드를 입력했는데 가운데로 정렬되지 않았다.
이때는 소스코드를 살펴보고
margin 0 auto를 삽입했더니
wrap으로 감싼 영역이 가운데로 정렬되었다.
#wrap {width: 1000px; height: 900px; margin: 0 auto; color: #fff; font-size: 40px; text-align: center;}margin 0 auto는 CSS부분으로 자동으로 전체 HTML 내용, 디자인들이
margin: 0 auto가 적용되서 중앙정렬이 되고
웹페이지의 쓰잘데 없는 영역도 사라져서 보기 좋게 정렬할 수 있다.
margin은 top, bottom, left, right에 여백을 지정해 줄 수 있다.
즉 margin 0을 해주면 top, bottom, left, right 모두에게 여백 0을 준다는 의미이며,
auto는 좌, 우 바깥여백을 똑같이 배분하여 자동으로 계산되어 가운데로 정렬된다.
margin 0 auto에 대한 자세한 내용들은
아래 블로그로 들어가보면 더욱 알기 쉽게 설명되어 있다.
margin 0 auto 참고 블로그
blog.naver.com/anedthh/221370832533
blog.naver.com/jspark9236/221705964691
text-align과 margin 0 auto의 차이점
text-align
text 또는 inline 요소, inline-block 요소에 대한 정렬로
텍스트 또는 요소의 부모한테 제공해야 한다.
margin: 0 atuo
block 요소인 자신에 대해 CSS를 적용할 수 있으며
width값을 꼭 써주어야 한다.
(block 요소는 기본적으로 가로가 100%이다)
https://keunsoop.tistory.com/30
웹표준 사이트 레이아웃 만들기 연습 1
웹표준 사이트 레이아웃 만들기 연습 1 인프런 기초강의를 보면서 차근차근 진행하고 있는 Webstoryboy님 영상이다. 보면서 차근차근 태그 개념도 알아갈 겸 정리하는 중. 01. 웹 표준 사이트 만들기
keunsoop.tistory.com
'프로그래밍 연습' 카테고리의 다른 글
JavaScript 데이터 타입과 변수와 대입 연산자 (0) 2020.11.02 인프런 실전 HTML CSS 강좌 정리 - CSS 기본 1, 2 (0) 2020.10.19 인프런 실전 HTML CSS 강좌 정리 - HTML 기본3 (0) 2020.10.13 인프런 실전 HTML CSS 강좌 정리 - HTML 기본2 (0) 2020.10.10 웹표준 사이트 레이아웃 만들기 연습 1 (1) 2020.10.09